2026.02.02NEW
最新記事
2026.01.01
明けましておめでとうございます。
2025.11.21
IAUD事務局は12月29日(月)~1月4日(日)年末年始休業します
2025.10.29
「109字幕制作サービスPLUS」 2025年度グッドデザイン賞受賞!
2025.08.13
2011.03.20掲載
ここからは今回の調査報告、今回の研究発表を行います。
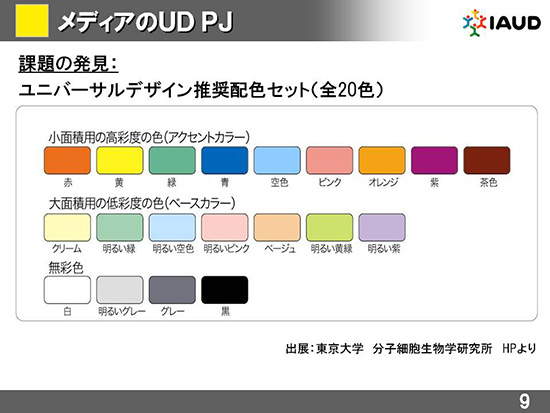
このプロジェクトは、広告宣伝物や教科書、映像などの制作を行ってる人が多数参加しています。その制作過程では、「色」を組み合わせて用いる場面がよくあります。この「色の組み合わせ」を「配色」と呼びます。2009年に、色弱者にも見分けやすいように、数千の候補色からテストを重ね、絞り込んだ、「ユニバーサルデザイン推奨配色セット」が発表されました。

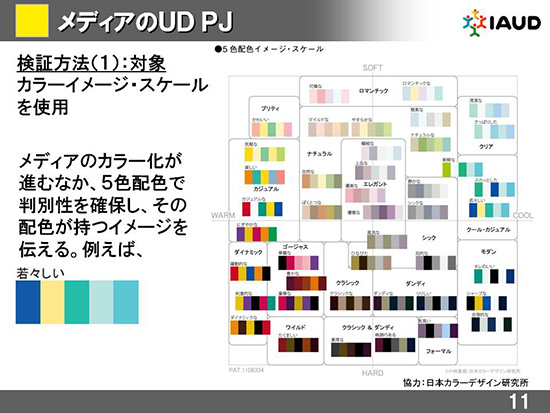
メディアをデザインする上では、色の組み合わせ、「配色」でイメージを感じさせることが求められます。もちろん、伝えたい情報を正確に伝える「情報保障」もおろそかにすることはできません。イメージが感じられる配色で、なおかつ多様な色の見え方に配慮した情報伝達ができないだろうか?それが今回の研究テーマにつながりました。
言葉と対応させた色の組み合わせの一つに「カラーイメージ・スケール」があります。これは日本カラーデザイン研究所による研究の成果で、無数にある配色を整理して「35」のイメージで捉えられるようにした分類方法です。今回、日本カラーデザイン研究所の協力を得て、見分けやすく、かつイメージも伝えられる「カラーユニバーサルデザイン配色」の研究に取り組みました。多色化しているメディアの現状を踏まえ、「5色配色」を対象にしました。例えば、「若々しい」はスライドの左下の配色になります。

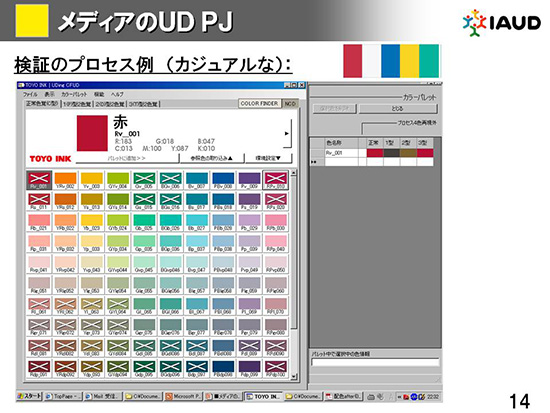
検証するツールも作りました。東洋インキ製造が提供している、カラーUDのシミュレーションソフト「UDing CFUD」に日本カラーデザイン研究所による基本130色を登録しました。「カラーイメージ・スケール」の中から、見分けやすく、かつイメージも伝えられる「カラーユニバーサルデザイン配色」を検証できる環境を用意しました。「カラーイメージ・スケール」の配色は、それぞれ4つの代表配色が挙げられています。
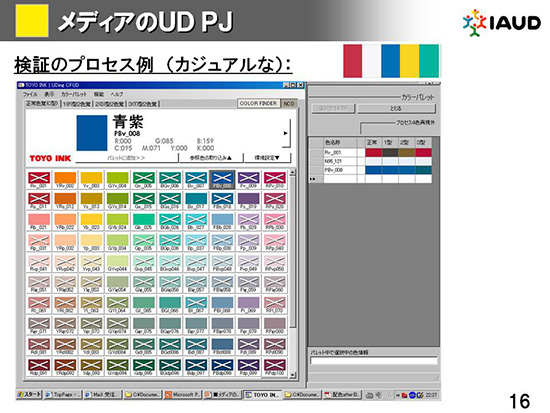
私たちは、見分けやすさの判定基準を決めて、一つずつ、色弱者による見え方をシミュレーションして、検証していきました。ここで、シミュレーションのやり方をご紹介します。一緒に、「カジュアルな」という配色を検証してみましょう。最初に左から色を選んで、順番にパレットに加えると、ソフトが判定します。1色目は、ビビットな赤です。選んでパレットに加えると、区別できない色が混同色とされ、×印がつきました。

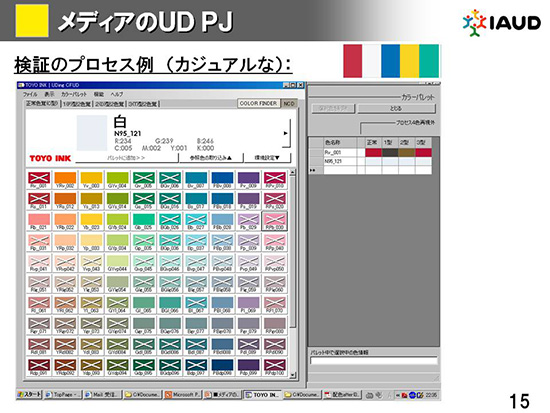
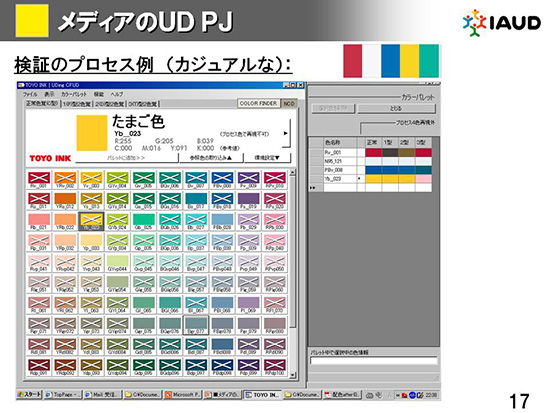
今度は左から2色目。白を選択します。

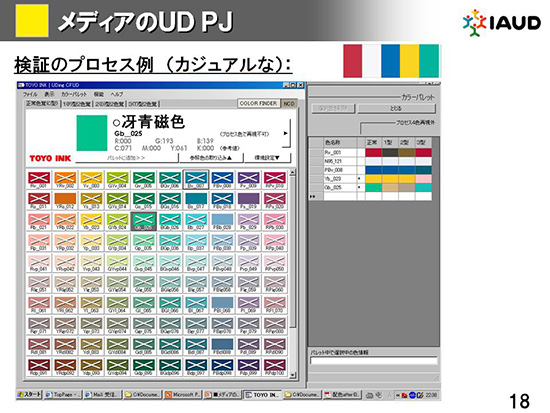
3色目は、ビビットな青紫。

4色目は、明るい黄色。

判定基準をクリアしているので、色を選ぶことができました。

色を選択するたびに、どんどん使える色が減っていく。ある種ゲーム感覚で行うことができました。こうやってシミュレーションすると、簡単なように感じますが、5色目に至る前に、次の色に×印がついてしまう場合も少なくありませんでした。
検証作業は、3段階で進みました。
今ご紹介したやり方で、35個あるイメージのうち、16イメージについては、5色目まで選ぶことができました。これが第1次検証です。
第2次検証として、途中で先に進めなくなった19のイメージに対し、「カラーイメージ・スケール」で関連イメージとして挙げられている10の候補色を用いました。再び、「UDing CFUD」で検証した結果、10個のイメージが判定基準をクリアしました。
第3次検証では、残った9個のイメージについて、5色配色が困難であったため、色を減らし、3色配色から候補を選択し、最終的に調整を行い、「カラーUD配色イメージ・スケール」を作成しました。