2013.12.27
「IAUD・UDマトリックスWeb版」の活用について
2009.10.08掲載
IAUD・UDマトリックスをWeb化、UD開発者をいつでもどこでもサポート!
- 利用シーンと課題
- 「ユーザー情報集」と「事例集」のWeb化
- 利用シーンによるツールの使い分け
- 今後の課題:活用事例のフィードバックと改善のしくみづくり
- お問合せ
- IAUD・UDマトリックスWeb版
 https://www.iaud.net/UDmatrix_userinfo/index.php
https://www.iaud.net/UDmatrix_userinfo/index.php
利用シーンと課題
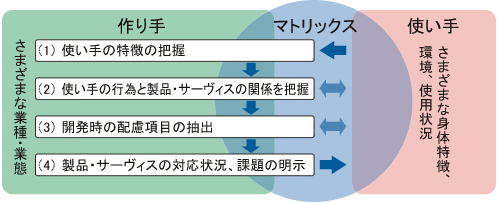
UDマトリックスの利用シーンとしては「UDの開発」と「UD対応状態の明示」という2つの場面での使い手と作り手や製品提供者が関わる4つのフェイズ(下図)で捉えています。UDマトリックスは各フェイズで有効ですが、そこに含まれるユーザー(使い手)は大変幅広く情報量も多いため、利用者はケースに応じて対象ユーザーを絞り込むか、タスクを限定することが必要となります。

エクセルシート形式のUDマトリックスでは大きな表で全体像を見ながら、エクセルの機能を利用して表の一部を折り畳んだりタスクを追加できるようにしました。その結果を評価したところ、もっとコンパクトにして手軽に使用したい、UD対応のヒントになる事例集があると良い、などの意見がでました。そのため、エクセルシートをユーザーごとに切り分けてカードにし、具体的な事例も含めてポケットファイルでまとめた「カード式ユーザー情報集・事例集」を試作しました(下写真)。
これらの形式でもツールとしてはUD開発のプロセスを理解していれば十分便利なのですが、関連部門で情報共有しUDに取り組んでいくためには、ツールとしてさらに分かりやすく手軽に使える工夫が必要と考えました。

カード式ユーザー情報集・事例集

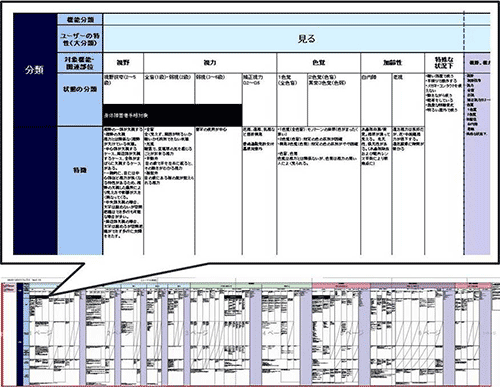
エクセルシート形式のUDマトリックスと部分拡大図(クリックして拡大)
「ユーザー情報集」と「事例集」のWeb化

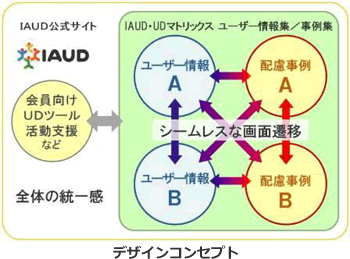
エクセルシートやカード式の長所・短所をWGでまとめ、より使いやすくするためのポイントを整理しました。Web化することの大きなメリットは見たいユーザー情報や事例をメニューで簡単に選択できることと、ユーザー情報と事例を自由に行ったり来たりできることが挙げられます。これらの特長を最大限に活かすことを念頭において、画面遷移や画面デザインのアイデアを検討しました。

■画面デザインの考え方と操作方法
今回のWeb版の一番のねらいは「ユーザー情報集」と「事例集」という2種類の情報をWebの特性を生かして見たい情報をシームレスに閲覧できるようにすることです。いずれは一般公開することを前提として、UDツールとして誰でも使いやすく、マニュアルが特になくても欲しい情報にたどりつけるよう、分かりやすくすることを第一に心がけ、ビジュアル表現もシンプルなデザインを目指しました。
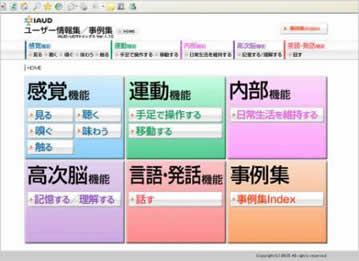
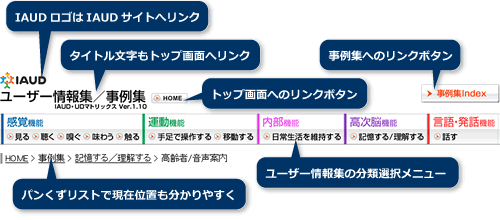
トップページについては、ユーザー情報の大分類を大きく表示し、事例集のインデックス画面へのリンクも同様のサイズで大きく表示しました。

実際の操作の流れに沿って説明します。見たいユーザー情報はトップページの大分類の枠内の「見る」、「聴く」などのボタンから選択します。例えば感覚機能から「見る」のボタンを選択すると右のような画面が表示されます。画面上部のIAUDロゴおよび「ユーザー情報集/事例集」のタイトルとそのすぐ下のメニューの帯は常に表示され、どのページに移ってもトップページと同様のメニュー選択の機能が保たれるようにしています。
「見る」の画面では左側に「視野」から「特殊な状況下」まで、さらに詳しい分類のメニューボタンが表示され、選択するとその詳細情報が表示されます。ユーザー情報の内容は「特徴」、「原因となる主な疾病」、「代替手段、自助具、携行医療機器、対処法、など」、「一般的な配慮方法」の4項目ですが、統計数字や人口比率の分かっている項目については「日本の該当者数」についての情報が表示されます。
また、すべてのユーザー情報からは対応する事例集へリンクされているため、具体的な商品での実践例と配慮点を参照することができます。画面右上の事例集へのリンクを選択すると左側に事例集Indexと該当する分類の事例写真のサムネイルが表示されます。事例集Indexは現在は事例数がそれほど多くないため、ユーザー情報の2階層目までを一つにまとめています。
他のユーザー事例を見たい場合は、ユーザー情報集に戻らなくても事例集Indexから直接選択できます。サムネイル画面から見たい事例を選択するとイメージ画像が拡大され、配慮の対象/内容とその詳細説明が表示されます。また、上の階層と同じく、このページからも対応するユーザー情報を直接選択できます。
最後に上部メニューの機能について説明します。この部分はユーザー情報集、事例集のどの画面でも常に共通に表示されており、この部分だけで基本的な操作ができるよう考慮しました。帯の中に配置したユーザー情報集の分類選択メニューと、画面右上に表示される「事例集Index」のボタンで見たい情報を選択できる他、現在位置を直感的に理解するため、パンくずリストも表示されます。左上部の「HOME」ボタンと「ユーザー情報集/事例集」の文字は全体のトップ画面へリンクされ、IAUDロゴをクリックするとIAUD公式サイトが別ウィンドウで開きます。
このように全体として見やすさや使いやすさを考慮して制作しましたが、アクセシビリティに対応したデータの付加の問題など、課題も残されています。これらの課題については、常にユーザー情報を最新の状態にメンテナンスし事例も充実させていくという基本的なテーマと合わせて、今後、WGで継続して取り組んでいきたいと考えています。

利用シーンによるツールの使い分け
エクセルシート形式、カード式、Web版と3タイプの情報集/事例集がありますが、それぞれ一長一短があります。例えばWeb版はネットワークさえあればどこからでも見られるという大きな特長がありますが、パソコンなどの情報機器が必要で使用環境が限定されます。各タイプの特性を考慮し、開発対象や活用のフェイズ、使用環境や目的などの利用シーン、使用者のスキルや職種などにより、使いやすいタイプをその特長を生かした使い方をするのが良いと考えます。例えば、ユーザーを幅広く網羅的に見る場合はエクセルシート形式、現場へ持ち出して常に手許において見たい場合はカード式、社内の幅広い部門で情報共有するためにはWeb版、などの使い分けが考えられます。下の表は参考として3種類のタイプの特性をまとめてみたものです。
また、IAUD・UDマトリックスは設計・製造の現場だけでなく、社内教育やデザインを学ぶ学生など教育の場でもユーザーを理解するツールとしての活用が考えられます。その場合でも、3タイプの特性を生かした利用の仕方が考えられます。
| ツール・タイプ | エクセルシート形式 | カード式 | Web版 |
|---|---|---|---|
| 特長 | 他のUDマトリックスツールのベースとなるユーザー情報集 | 印刷物として扱いやすいため、手許に手軽に置いて現場へ持ち込みやすい | ネットワークを介し多人数での情報共有やデータ更新などの管理が容易 |
| ユーザー全体像の把握しやすさ | |||
| 開発対象・目的に応じたカスタマイズ | |||
| ツールとしての手軽さ、携帯性 | |||
| ユーザー情報と事例の関連づけ | |||
| 多人数での共有、情報管理の容易性 | |||
| 求める情報へのたどり着きやすさ |
![]()
今後の課題:活用事例のフィードバックと改善のしくみづくり

これらのツールを現場で実際に使用しUD実践に役立てていくには、さらにユーザー情報を充実させ改善を重ねて完成度を高めていく必要があります。そのためにはツール自体を眺めているだけでは不十分で、実際の製品など具体的なケースに適用してその結果をフィードバックするプロセスが必要と考えています。WGでもこれらのツールの評価プロセスとして、自動車や各種家電製品など、実際の製品評価でその実効性の検証を行いましたが、さらに幅広い会員の皆さまにもさまざまな実際のケースで使用していただき、実績を重ねることで改善につなげてゆくことが重要と考えています。そのためにはそのしくみづくりも今後の課題と考えています。また、これらのツールの使い方のワークショップや、実際の製品への適用支援などについても、WGの今後の活動として検討してゆきたいと思います。ぜひ、皆さまのご意見・ご要望をお聞かせくださるよう、ご協力をお願いいたします。
お問合せ
「IAUD・UDマトリックス」に関しては、「個人情報の取扱い」をお読みの上、フォームよりお問い合せくださいますよう、お願いいたします。
 問合せフォーム
問合せフォーム





